Airline App
The challenge of this project was to create a universal system to organize information about different airlines, arrival and departure times, gate numbers and destinations.
Process:
- Receive the information.
- Prioritize and establish hierarchy.
- Produce visual systems.
- Create and Finalize.
The Learning Objective was to learn how to efficiently adapt to new softwares with ease and to acknowledge and utilize the different design techniques with different devices; (print, iPhone, tablet or desktop screens) with a focus in app screen.
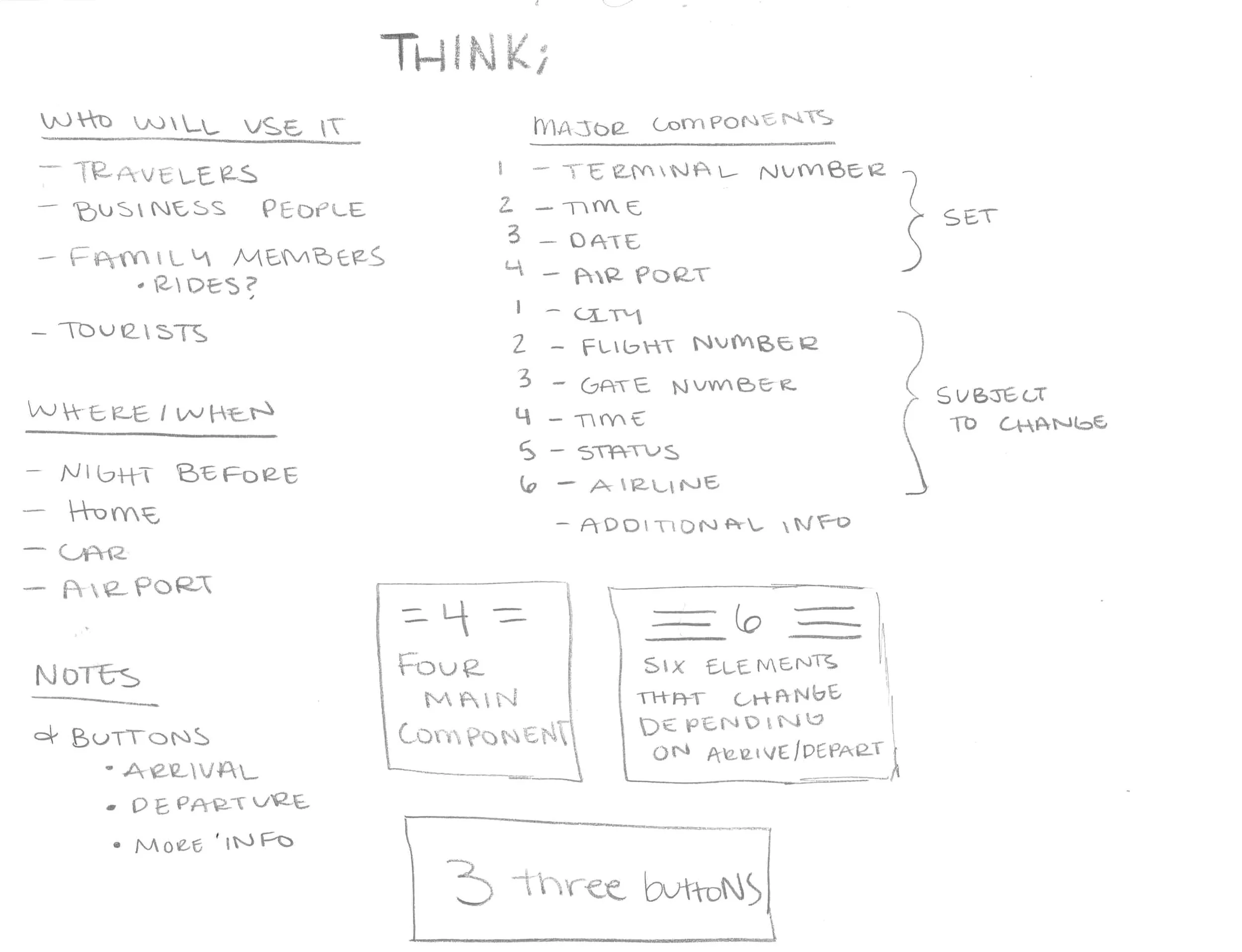
When given the information this process was to create an organized system for the information. Creating a hierarchy and a system is key to app designing to make it simple for the viewer.
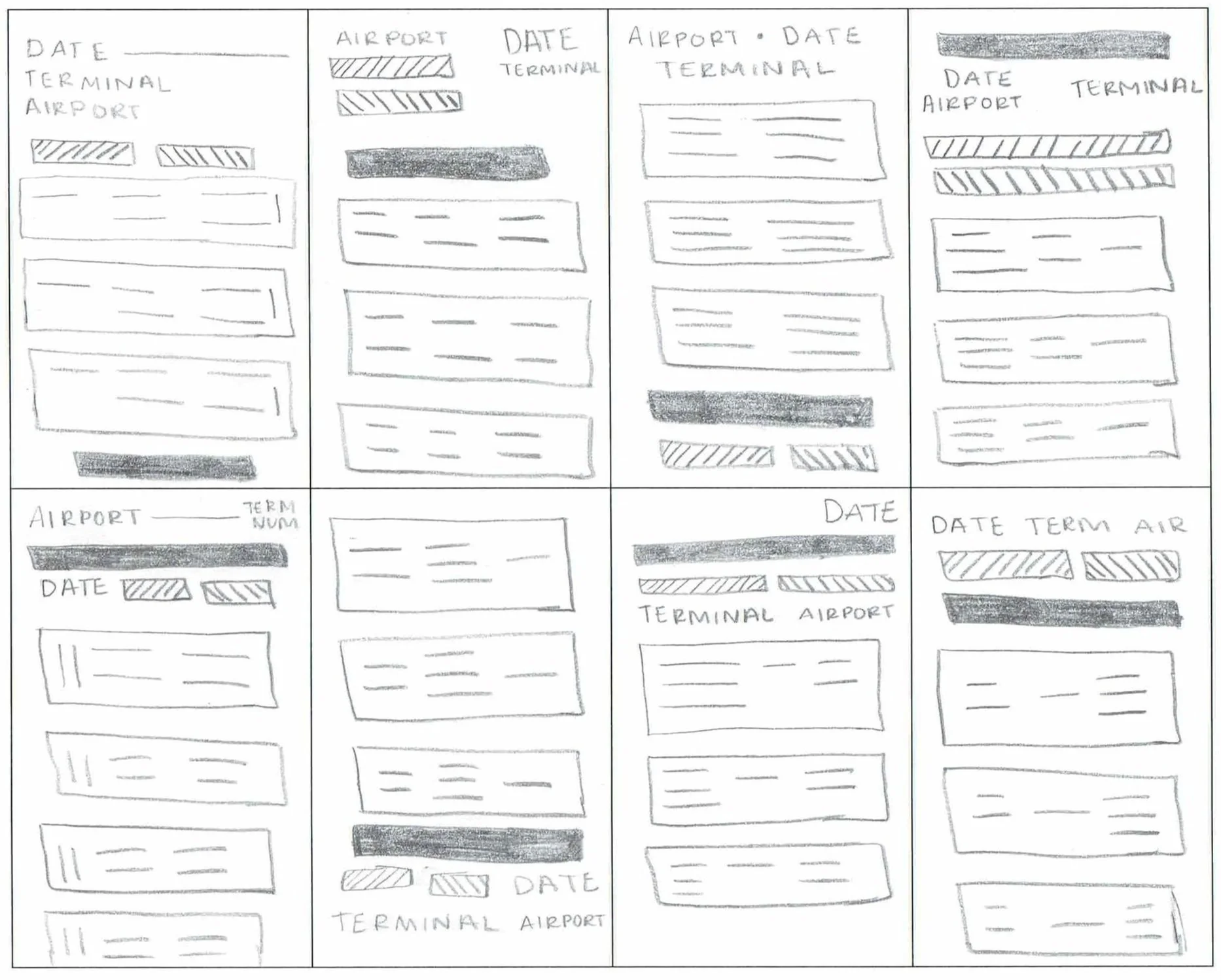
First round of wireframes to get a sense of the possibilities for the app layout.
Creating a grid system makes it easier for the viewer to follow the app.
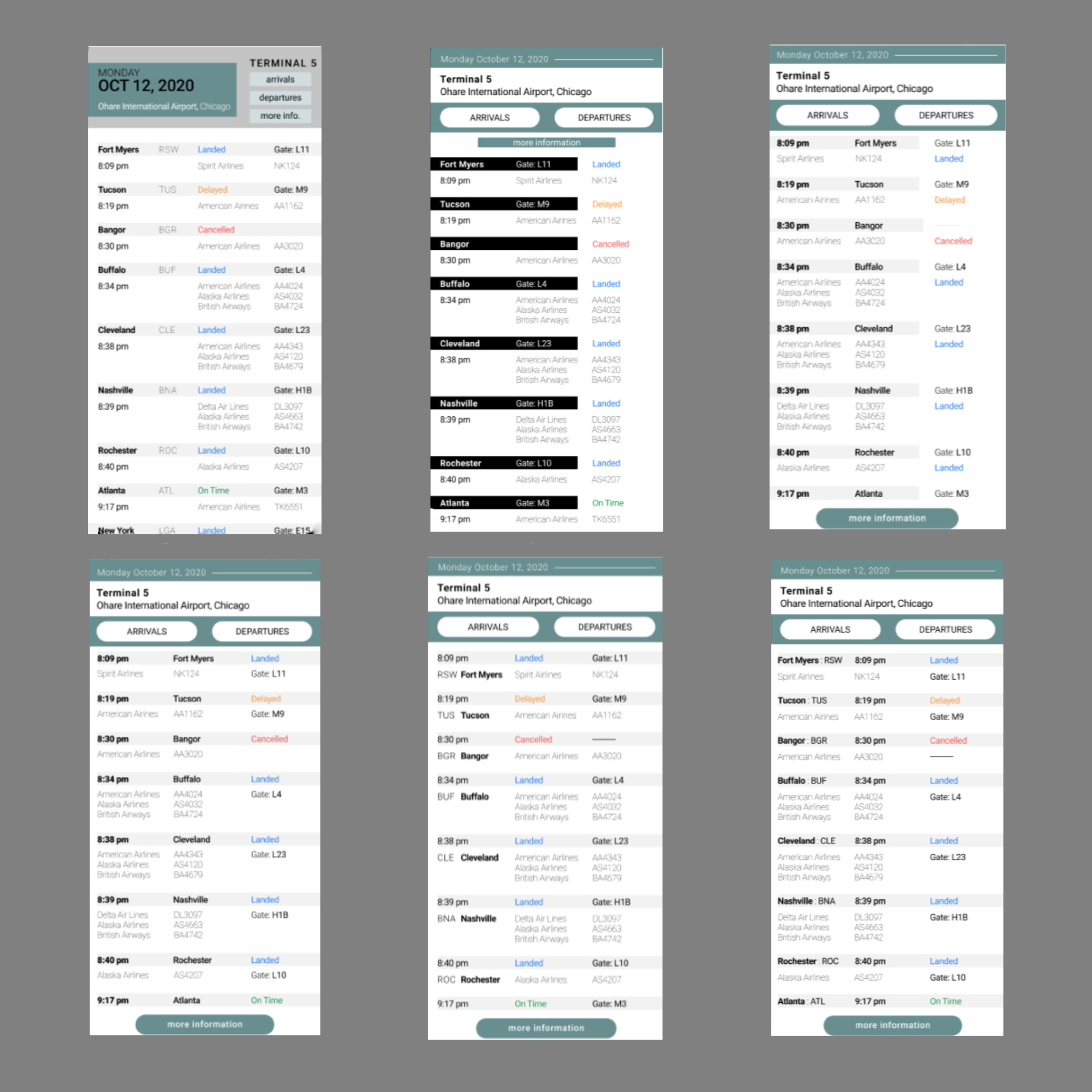
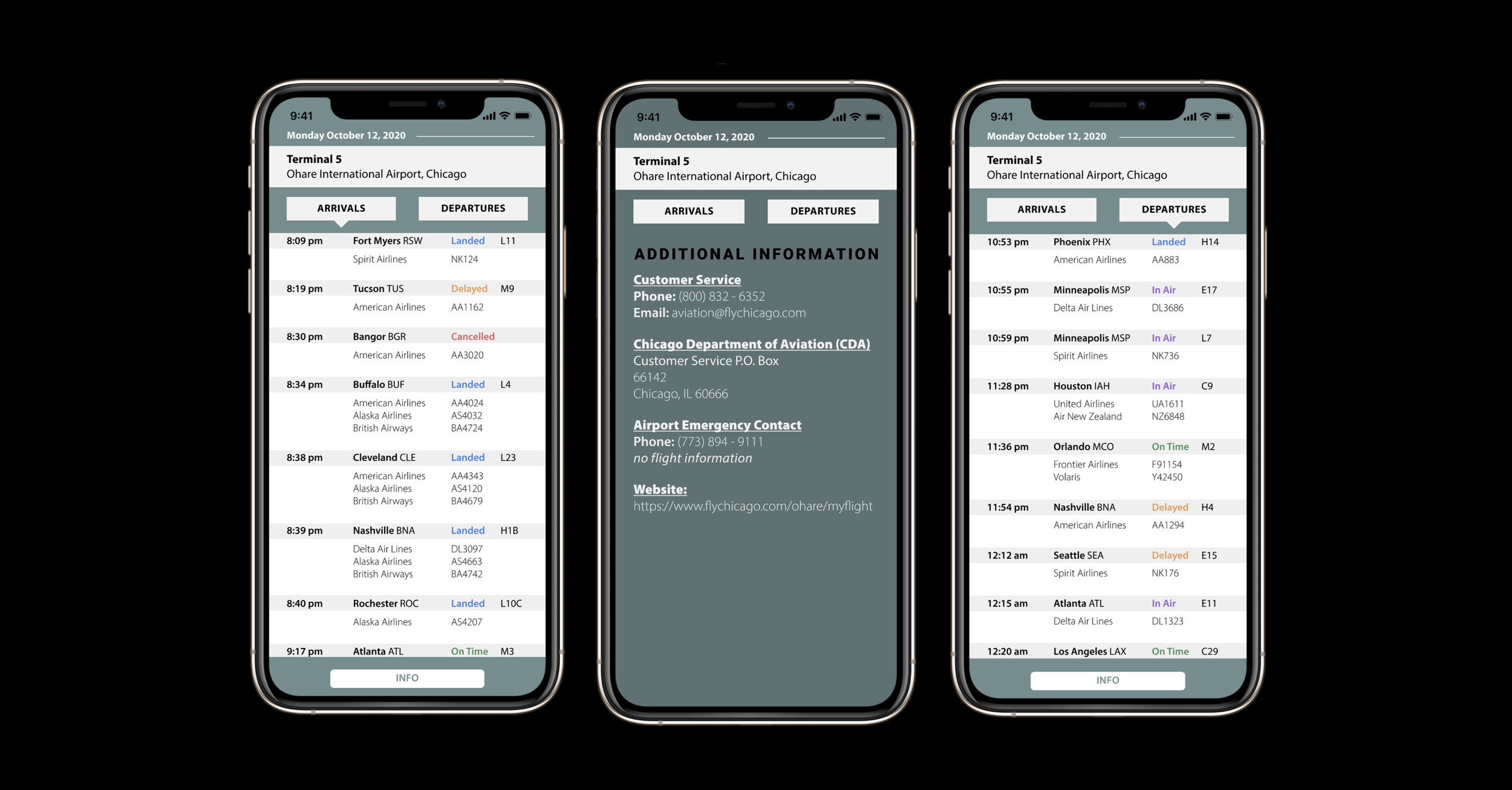
Digital Iterations.
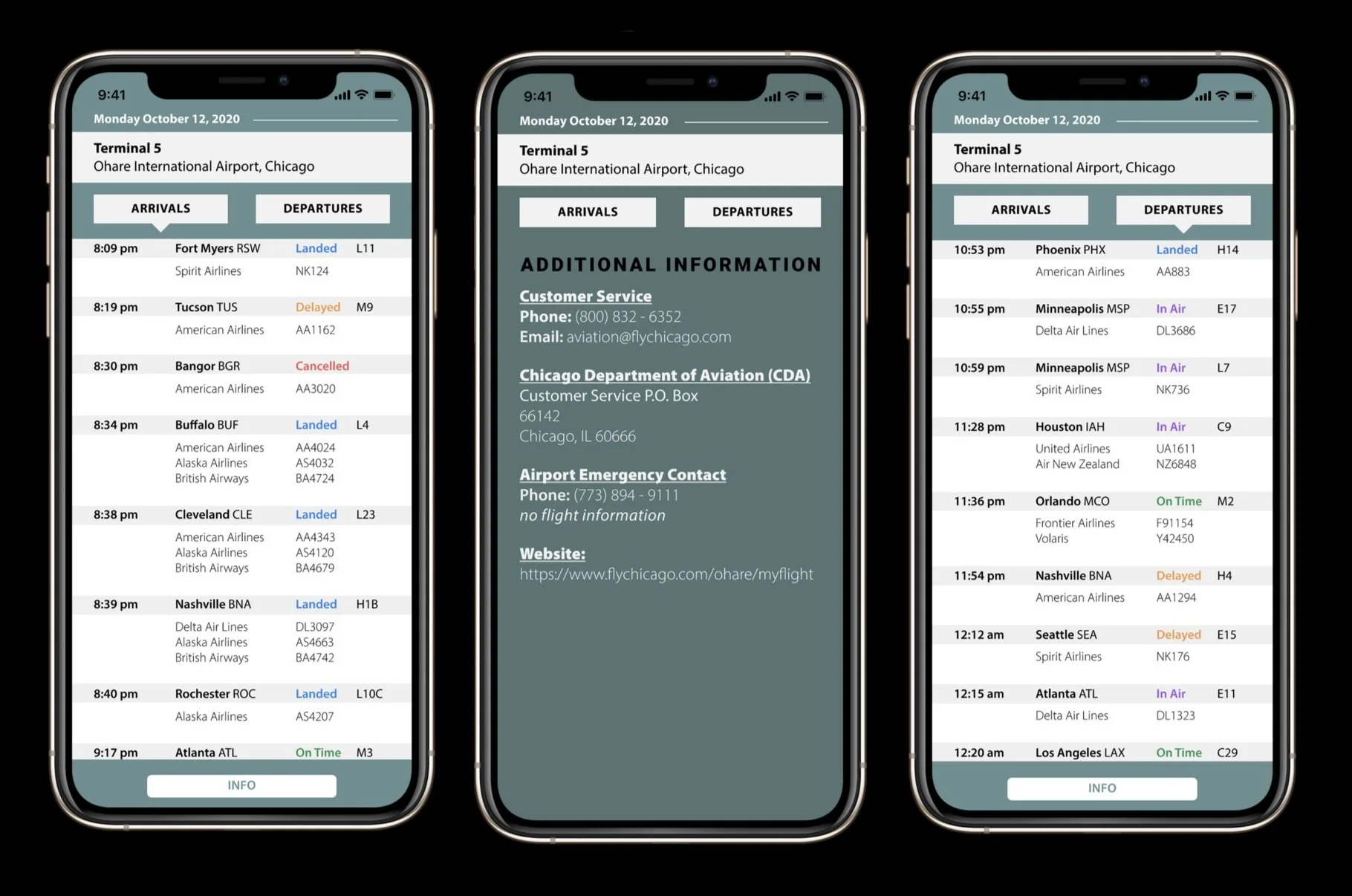
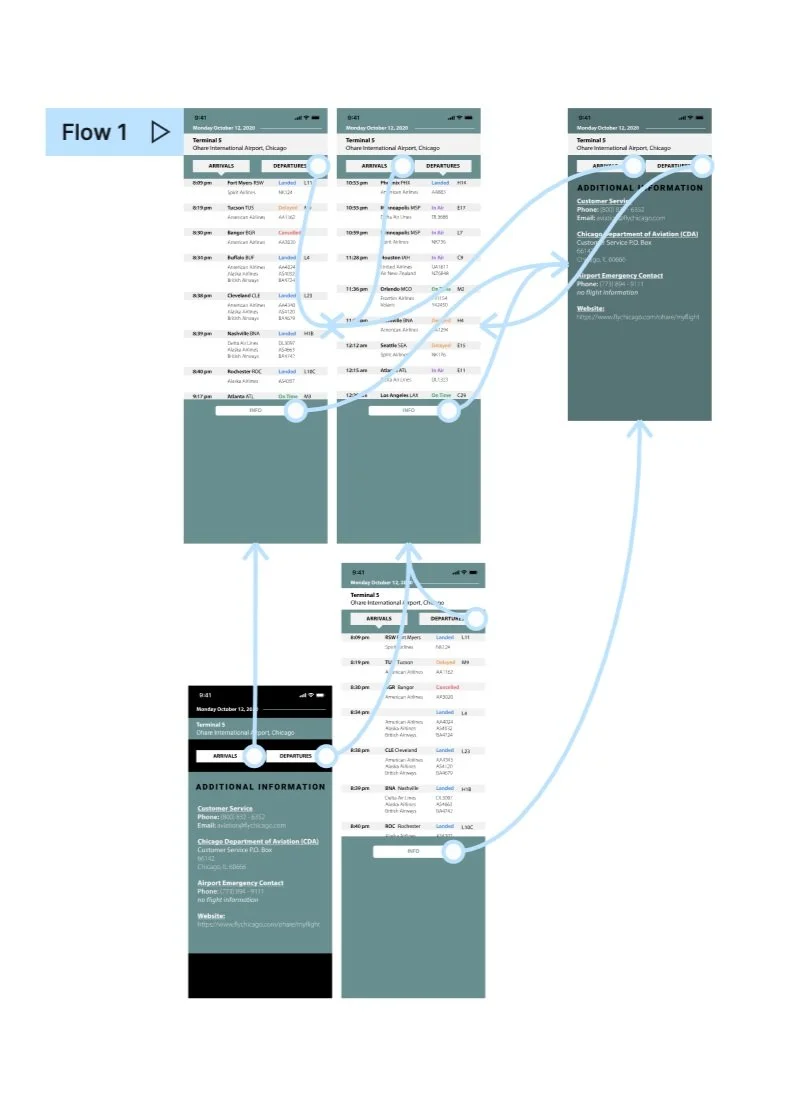
The final step to this project was utilizing the prototype function in Figma. Each blue line you see is the basic route of the button function. When in prototype mode, the user can press the button and the app will take you to the page it is linked to.